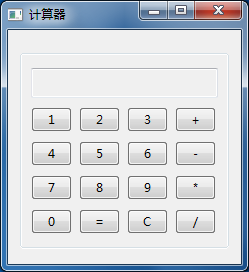
Node-使用vue.js编写计算器桌面应用
这是一个使用vue.js编写计算器桌面应用
除此之外,还会分析为什么需要vue.js编写桌面应用?如何使用vue.js编写桌面应用?
Let‘s Go!
为什么我要使用js编写桌面应用
因为比较适合编写小工具或者轻量级应用。
本人身为一个后端工程师,如果需要写桌面应用是否不应该呢?。其实不是。
首先Vuido的精华就是”使用 JavaScript构建跨平台的桌面应用”。
后端只写服务不写页面用户怎么用呢?所以多接触一点也算是与时俱进吧。
立志成为架构师的我,可以去尝试使用Vuido或者electron来开发桌面应用。
以后或许可以为自己提供一种全新的解决方案。
使用vue.js编写计算器桌面应用

github:https://github.com/zouyx/val
同类型框架对比
electron
- 窗口创建背景的问题。
- 编译后依然是基于浏览器。
- 编译出来的APP太大。
经典应用
starUML
Vuido(本文使用的框架)
- 能编译出基于C++的桌面应用。
- 编译出来的APP不会太大。
- 不过目前还不支持展示图片(没有图片标签)。
为什么需要vue.js编写桌面应用
主要是目前js社区,开发人员发展比较快,可以让前端js人员无缝转化成写桌面应用程序的开发人员
如何使用vue.js编写桌面应用
使用 Vuido 编译出Application,详见:Vuido documentation.

Written on September 10, 2018